js 中的问题
# js 中的问题
js,vue,react 的问题就都写在这个地方了,因为 vue 和 react 也是可以拆分为 html、css、js 的
# 1. react 中 setState 的第二个参数
最近在表单设计器中,需要在打印的时候去改变页面样式,再打印完成之后再修改回来,所以需要一个值去判断用哪一种样式渲染,什么时候修改完成,setState 有第二个参数表示页面更新之后的回调,这个地方的第二个参数同vue中的nextTick()函数
扩展一点:setState()方法在正常的声明周期里面是异步的,但是在 setTImeout 等中式同步的,主要因为 isBatchingUpdates 为 false,会直接更新数据
# 2. 鼠标的坐标问题
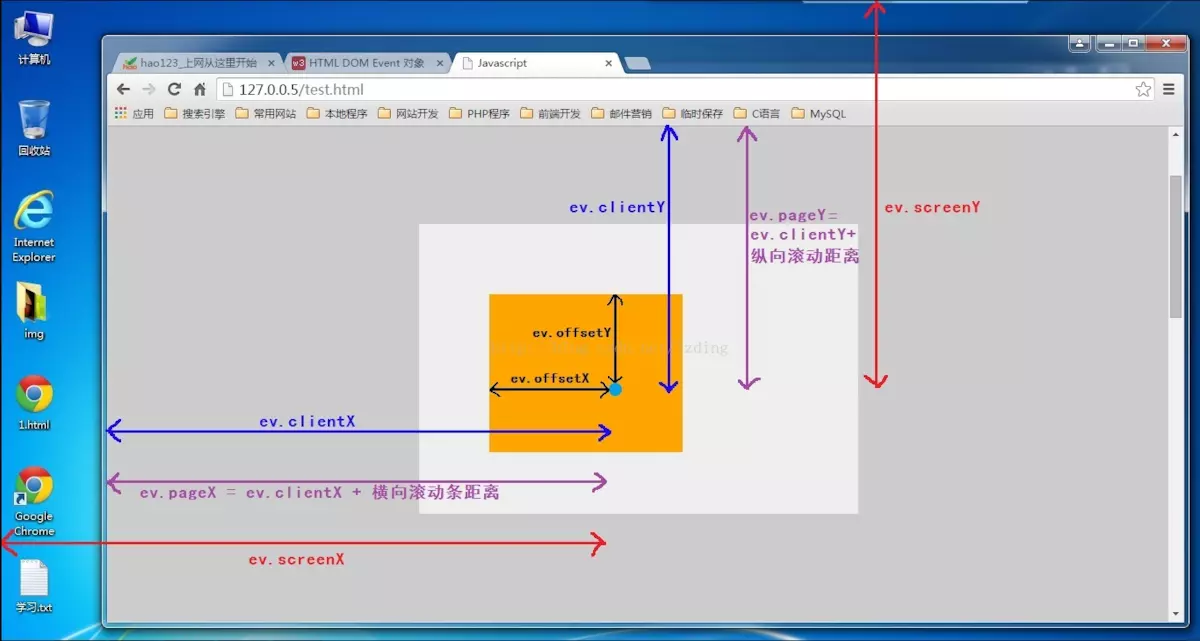
刚做了一个关于元素拖动的东西,以前也做过一些关于位置的东西,总是搞容易搞混淆一些含义,今天有点时间,想把这个东西搞得透一点
clientX/clientY ------ 相对于浏览器可视区左上角(0,0)的坐标
screenX/screenY ------ 相对于设备屏幕左上角(0,0)的坐标 (在这个地方,也就是说,clientY-screenY 是一个定值,一般使用 clientY,和 client 都要注意滚动条的情况)
offsetX/offsetY ------ 相对于事件源左上角(0,0)的坐标(target 和 currentTarget 的区别)(这个用的也是比较多的)
pageX/pageY ---------- 相对于整个网页的左上角(0,0)的坐标
X/Y ------------------ 本来是 IE 的属性,相对于用 css 动态定位(position)的最内层包含元素

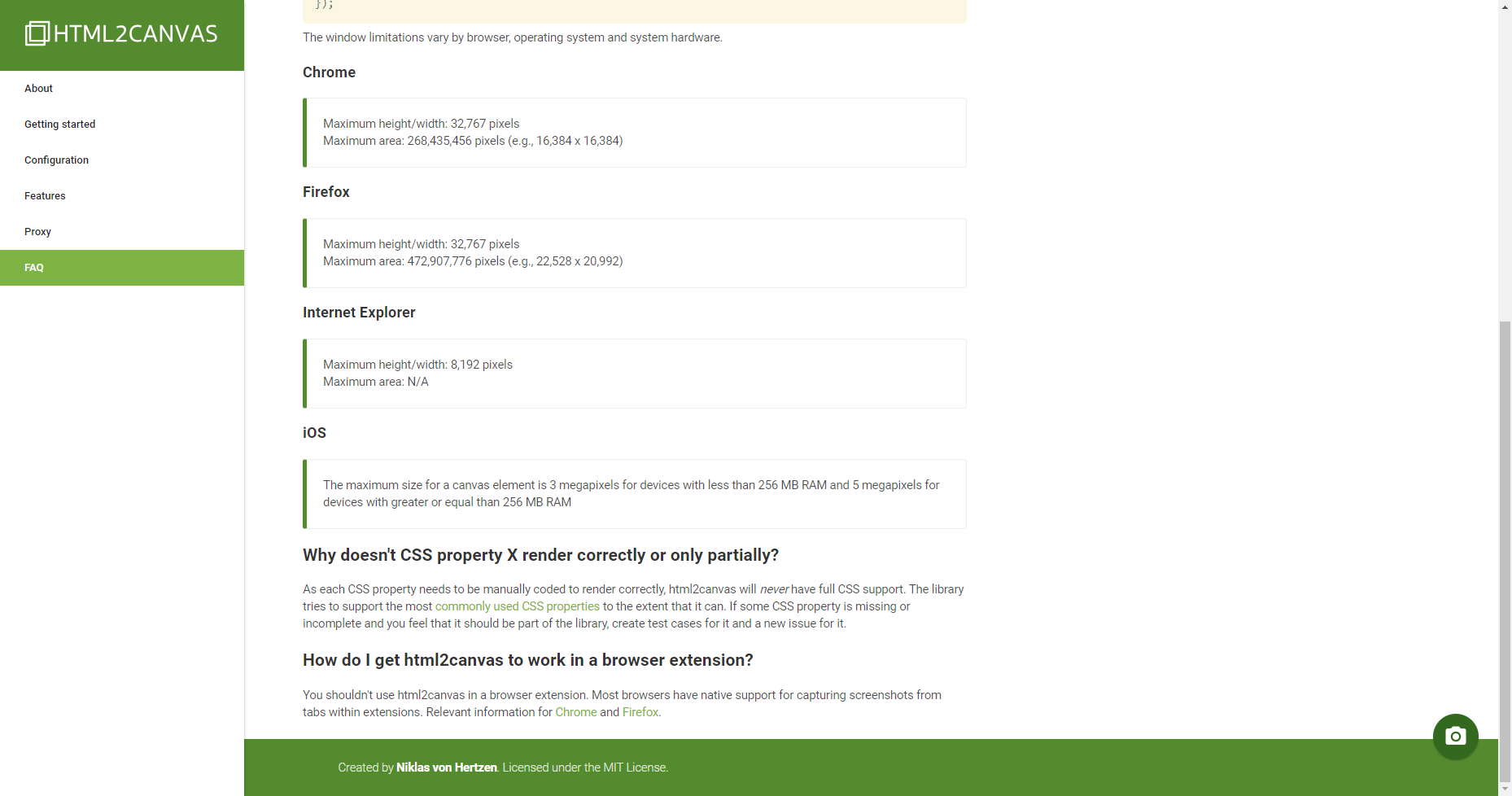
# 3. html2canvas 还是 canvas 的所占内存的问题,在转化为 canvas 的时候有一个最大的宽高的问题

针对这个问题在打印的时候做了分段打印的改变,开始做的是每一页调用一次 html2canvas,但是发现了另一个问题,html2canvas 没调用一次都会请求页面上所有的静态资源(除了 js),所以减小颗粒度,每次在不超多最大宽高的时候调用一次,但是在调用超过 3 次的时候,需要等待的时间很长,整个生成的时候就到 20 秒左右,因为是图片系统打印的时间有还需要一段时间,大概也是 10s 左右,这个是无法忍受的,所以最后我选择弃用了这种方案
# 4. git push 10054 git 提交的时候因为提交文件过大,报错(按照道理来讲不该把 git 的问题放在这的,但是又懒得单独去开一个 tab)
git config http.postBuffer 524288000默认只有 1M 的上传大小,在这先设成 500Mgit filter-branch --index-filter 'git rm -r --cached --ignore-unmatch <file/dir>' HEAD把缓存清一下git config --global http.sslVerify "false"这个是干嘛的,我还真不知道,反正他生效了
# 5. git push 403 权限问题
ssh-keygen -t rsa -C "1066788870@qq.com"生成 ssh将
.ssh/id_rsa.pub里面的内容添加到 github 中的 ssh 中修改项目内的
.git/config中的 url 为:url = https://用户名:密码@github.com/0227vera/blog.git
可以先按照这三步试一下
# 6. 做完公文流转之后的收获和反思
- 先说一下收获吧
① keep-alive的使用,因为自己平常写代码,习惯不是很好,在写组件的时候不喜欢加上name属性,在文档中有明显的说明
匹配首先检查组件自身的name选项,如果name选项不可用,
则匹配它的局部注册名称 (父组件components选项的键值)。匿名组件不能被匹配。也即是说我自己写的组件是匿名组件,
keep-alive不会识别,也不会缓存,include中的 name 为组件内部的 name 而非 router 中的 name
② 针对视图上面的一些处理,canvas 还是有很多好用的组件或者是库,eg:echarts.js、fabric.js
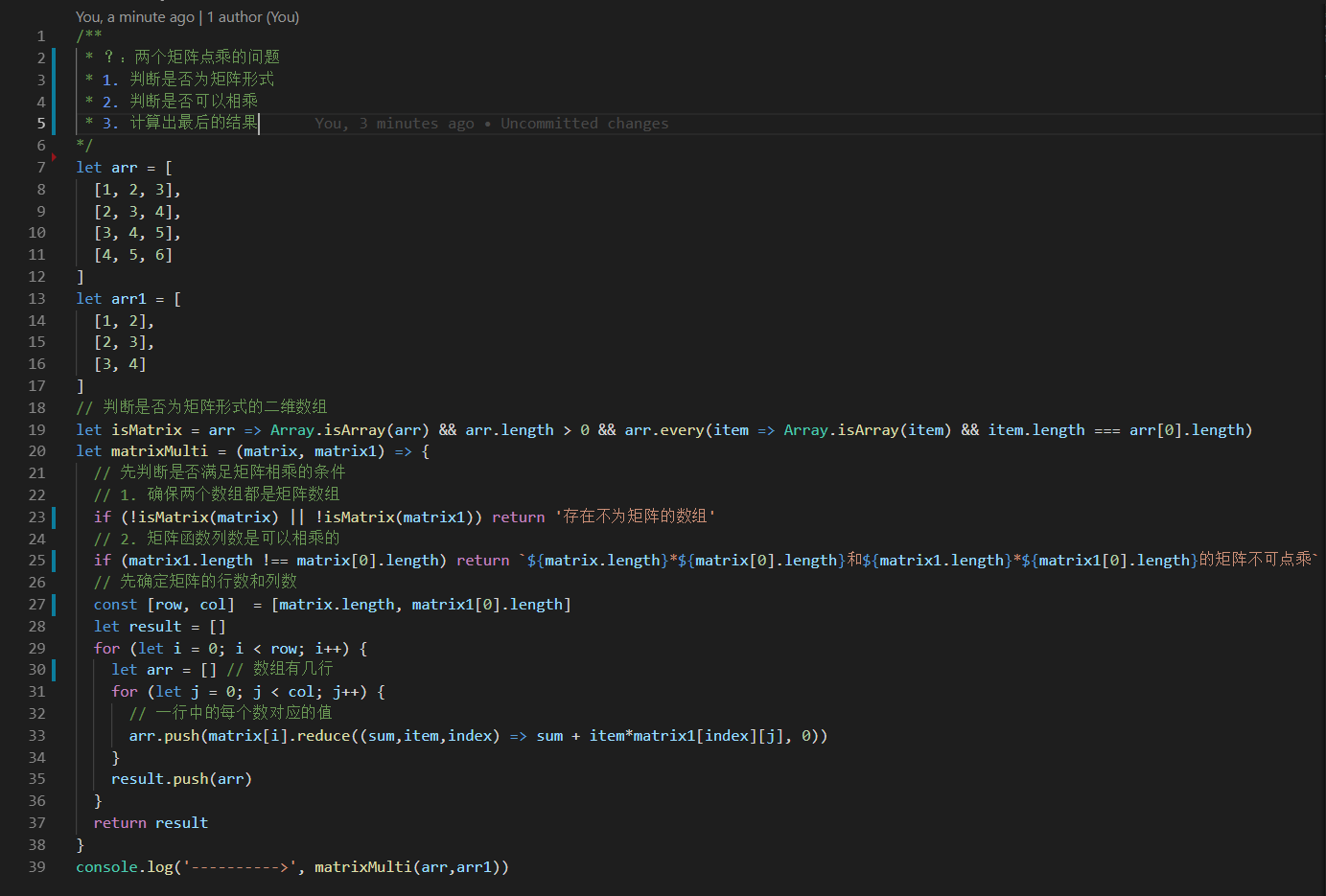
③ 具备基本的数学思想,在计算 canvas 中的一些问题的时候会方便一些,eg:算一个点和一个矩形是否相交(碰撞)
let hitArea = (point, plane) =>
!!(
point.x > plane.left &&
point.x < plane.left + plane.width &&
point.y > plane.top &&
point.y < plane.top + plane.height
);
2
3
4
5
6
7
④ 合理的使用slot,个人的理解:如果某个vue子组件中使用了过多的$emit,我个人觉得或许可以尝试着去使用一下slot,
比较方便后期的维护和扩展 eg:构造自己的dialog的时候,如果使用slot既可以保证自己使用的调用的方便,
又可以保证其灵活性,更重要是可以保证整个项目中的 dialog 风格是一致的
⑤ 不要滥用 vuex store,这个纯属是自己的习惯,就是觉得如果使用太多 store 之后不太方面后来人的维护,
但有一些对于整个项目用的比较少的请求,又建议写在action里面去,在适当的时候去调取
⑥ 项目发版打一下分支,并且锁一下package.json里面的版本
⑦ git 提交规范
- 当然,更多的地方是需要取反思的
① 有一些公共的方法们应该使用mixins的,但是没有使用,eg:在打开详情的时候所有的方法其实都是一样的,只是有一些判断的不一致,完全可以使用mixins
② 在开始项目之前没有充分去了解项目一些需求,导致后面的项目扩展和维护比较被动
③ 项目中的注释比较少,不方面后来者去维护,当然后来有所改变,个人建议,根据自己习惯写一下,不然很容易过段时间自己都看不懂自己写的代码


④ 该封装组件的地方一定要封装,该封装方法的时候一定要封装方法,真的是为了自己之后的维护好,也省得被之后维护的同学喷